はじめまして。WiZLiteです。
初回なので、このブログ自体についてお話したいと思います。
実は「ブログを作ろう」と思い立ってからこの記事を投稿するまでに一年弱も経っているので、自戒の念も込めて、どうすれば早く作れたのか、というエンジニアリング的な教訓も残しておきたいと思います。
ちなみに、既に何本か記事がありますが、これらはQiitaから引っ越してきたもので、本記事がこのブログの一番最初の記事になります。
このブログについて
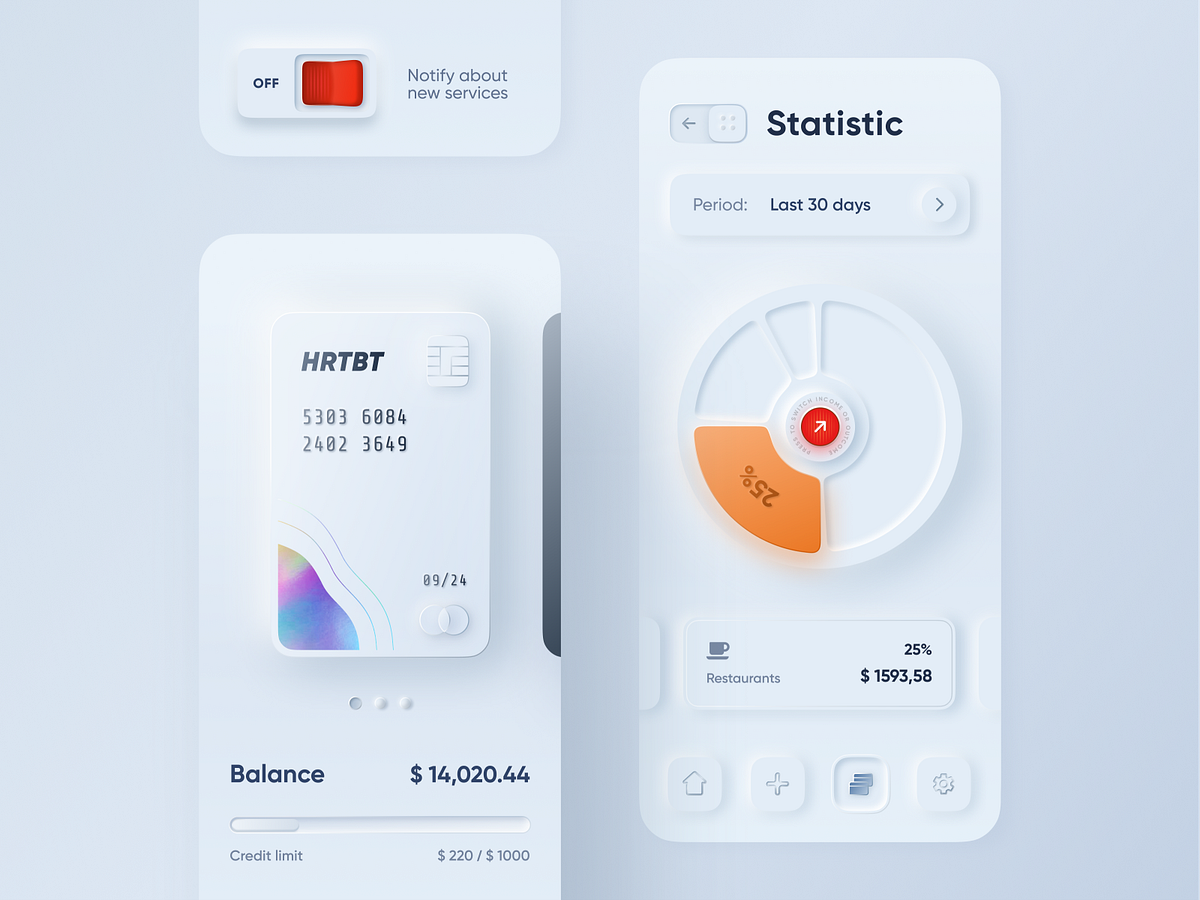
去年の10月、当時アルバイトをしていたCysharpの中で Neumorphismというデザイン手法が一瞬話題になりました。
画像のように、色ではなく陰影を用いて立体的な表現をする手法です。
2020年頃に流行ったデザインで、今も流行ってるかと言われたら多分流行っていないのですが、一昔前のスキュモーフィズムを彷彿させながら、何となく洗練された目新しい印象を与える愛すべきデザインです。
https://dribbble.com/shots/7994421-Skeuomorph-Mobile-Banking

CSSでの実装は予想以上に簡単で、neumorphism.ioというサイトでスタイルを生成出来たりするので、興味があれば試してみてください。
このサイトは、Neumorphismで作っているつもりです。そう見えてると嬉しいのですが、それはともかくとして、Neuromancyという名前はそこからも由来していたりします。
こだわった点
- レスポンシブデザイン
- ダークテーマ(画面左上のアイコンをクリックで切替可能)
- Qiitaっぽい目次やシェア機能
作るきっかけ
発信、特にエンジニアのセルフブランディングにおいては重要な気がします。
なぜセルフブランディングをしたいか、といったら、それはTwitterのフォロワーを増やしたい理由と大して変わりません(笑)。大企業における広い人脈や、輝かしい経歴があれば良かったのですが、それらを持たない私は、発信こそが命綱なのではと考えました。
また、neueccさん、hecomiさんなど、当時私が憧れていたプログラマーは、発信をしている人が多かったというのもあります。
記事を書きたいならQiitaやZennなどで記事を書けばいいわけですが、私の経験上、Qiita等は半ばStackOverflowのように、GoogleからHowToを求めて辿り着く事が多く、個人として記憶に残っているのは、自前でブログを持っている人が多いんですよね。
他にも、JSでリッチなサイトを作ったりと、後々色々な事が出来るので、自前サイトは夢が広がります。 しかし、ここから広がった夢が、自前サイト完成までの道を妨げることになるのでした...
1回目
さてブログを作るぞ。最近GraphQLを身に着けたし、Hasuraを使えばバックエンドも書かなくて済む。 記事を書くときの体験もQiitaに劣らないようにしたいので、プレビュー付きのMarkdownエディット画面を作ろう
結果 面倒くさくなって消滅
問題点
- 柔軟なAPIが特に必要なく、開発者も自分だけなのでオーバーキル。面倒くさくなってるだけだった。
- Markdownエディタの質や、プレビューのスクロール追従など細かい部分が気になりだした。
2回目
前回はエディターを作り始めて途中で面倒になったので、最低限マークダウンからページ生成出来るものを作ろう。 でもMarkdownのホットリロードくらいはやりたい。最近Rustを覚えたので、Rustもやる。
結果 :ブログを作るのに何で所有権を意識しているんだろう!って思ってしまった。勢いが徐々に無くなり消滅。
問題点 (片方だけだったらまだ良かった)
- 言語のレイヤーが合っていない※1
3回目
Next.js、Gatsbyなどのフレームワークではなく、もう少しブログ専用のミニマルなものを使おうとしてJekyllを選んだ。
結果: Rubyのツールチェーンとして使うのが気に入らなかった。Windowsとの相性が悪くて断念した。
4回目
Jekyllが気に入らなかったので、代わりをC#で作ることにした。出来た。 https://github.com/WiZLite/BlogStudio
結果: 実際に使ってみて、使えるものではあるし良かったのだが、実際にデザインなどを始めるとコンポーネントを使いたくなってきた。Jekyllのフラグメントと同等のものを扱いたくなったが、自前構文が複雑になってきた。2週間経ってから見てみたら全くメンテナンスをする気が起きなかった。
問題点
- ホットリロードをする度に自分で書いた処理の負荷が頭によぎってしまう。
- ブログ書きたいだけなのに、いつの間にかプログラミングをしている。
思った。「Next.js使えばいいじゃん。」と。
5回目
Next.jsを使ってみた。ホットリロード、レイアウト、コンポーネント分割、静的生成。やりたかったことがすべてここにあった。SSGは使ったことはないが、私はこのフレームワークの使い方を既に知っていた。
この記事書き始めてから公開まで長いのは、仕事が忙しかったのでしょうがない!
結果: この記事が見れているなら完成してるはず...!
教訓
ということで、当然と思うかもしれませんが、私は以下の教訓として思い知りました。
- コードを書かない事がベストと知れ。
- シンプルとEasyは違う。要件に合わせた選定を。
- 本気で完成させたいなら勉強は兼ねないほうが良い。
技術が好きなのはよろしいことですが、「モノを完成させる」というモードに切り替えて動く姿勢も、例え趣味でも必要なのかな、と思ったのでした。やっぱり完成すると嬉しいですからね。
あいさつ
読んで頂きありがとうございました。
好きなので、このような技術に関連する話題が多くなると思いますが、せっかく個人ブログなので、たまにはポエムや雑記も書く予定です。
興味を持っていただけたなら、Twitterで更新を発信していくので、是非ともチェックしていただければと思います。
https://twitter.com/wizlightyear
※1 Rustはゼロコスト抽象化も糖衣構文も素晴らしく、十分抽象的なコードは書けますが、やはり返り値で毎回エラーハンドリングをしたり、GCが無いという点で基本的にはシステムプログラミング向けだと感じました。